Version 2.0 of Sitecore Extensions for Google Chrome is available now! Don’t waste your time, get it here: Sitecore Extensions
Sprint overview
Before I will present you new features let’s see some statistics.
During previous sprint 16 issues were closed. Only 3 of them were minor bugs raised for previous version. I hope to keep that good trend in the future.
We’ve got 2 new contributors:
Thank you guys for great ideas and your personal time for making #sc-ext even better.
Features
Now it is time to show you the effects. First let’s take a look on community feaures.
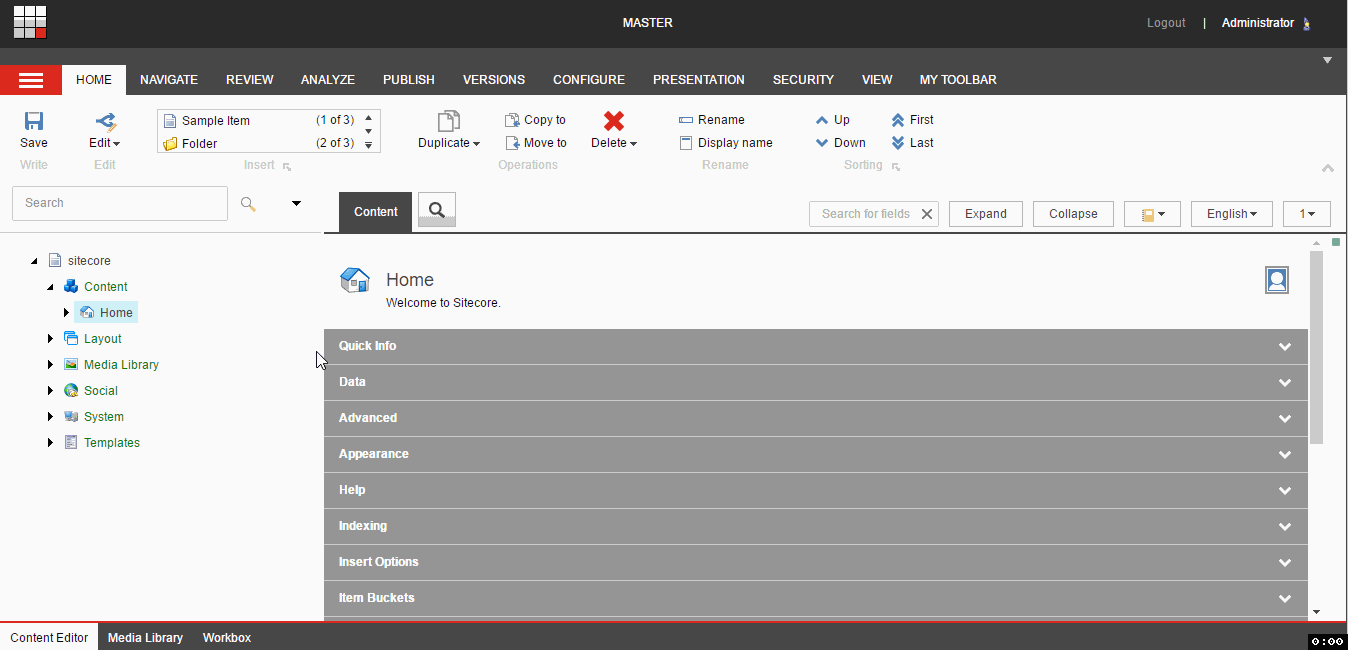
Restore Last Opened Item
Author: Marcin Zablocki (@marrrcin)
Description: Command which restores last opened item in Content Editor. Forget this feeling when you come back from your lunch and suddenly opened tab with CE changes to login screen.
Search fields and sections by name
Author: Szymon Kuzniak (@skuzniak)
Description: Quickly find a field or section in the Content view in Content Editor.
More and more commands
This release comes with many many new commands.
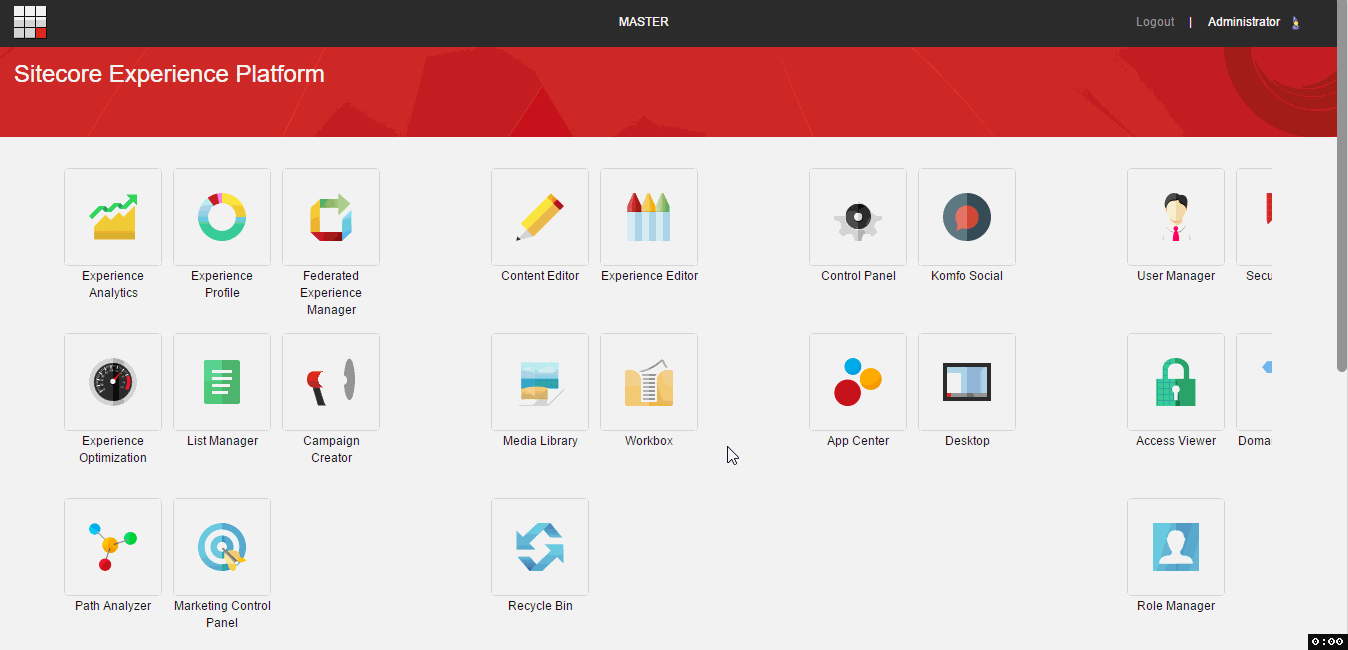
- All commands accessible from Desktop are now available in Launcher.
- All shortcuts from Launchpad are also included.
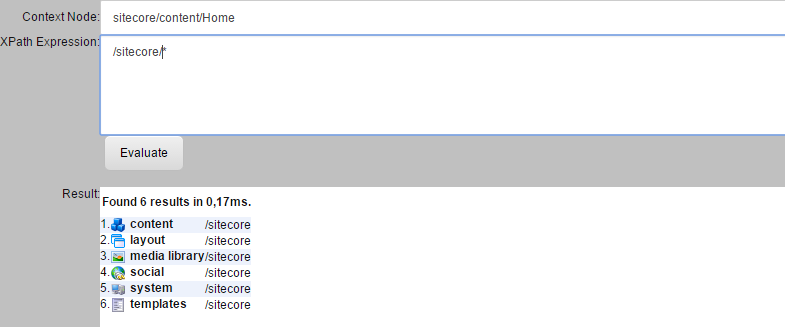
Important: With new version you can also use forgotten by many people Sitecore feature called Xpath Builder (Sitecore query tester). Just type Xpath Builder in the Launcher and test you queries. Enjoy!
Navigation commands: By default each navigation command will be opened in your current window. If you want to open command in new tab, use Ctrl + Enter when executing command from Launcher.
Complete list of new commands below:
- About - License Details
- Access Viewer - Get an overview of the access rights assigned to each account for each item in the content tree
- App Center - Extend the Sitecore Experience Platform with preintegrated experience management apps
- Archive - See archived items
- Campaign Creator - Create new campaign activities and apply taxonomy in order classify campaign activities into larger campaign groups
- Content Editor - Manage your website content.
- Control Panel - Manage your Sitecore instance.
- Desktop - Default start location
- Developer Center - Create new functionality.
- Domain Manager - Use the Domain Manager to create and manage domains
- Experience Analytics - View a selection of dashboards and reports that enable you to get an overview of the patterns and trends in your experience data
- Experience Editor - Make changes to items directly on the page
- Experience Optimization - Performance reports
- Experience Profile - Complete insight into your customers experiences
- Federated Experience Manager - Track visitor interactions and generate analytics information on external, non-Sitecore websites with Sitecore
- File Explorer - Browse your web application files.
- Image Editor - Edit images
- Install Package - Package design tool
- Keyboard Map - You can use this functionality to assign keyboard shortcuts to an action in Sitecore, for example, Save or Open.
- Licenses - Information about installed licenses.
- List Manager - Manage your Sitecore contacts in lists and create the lists of recipients for your email campaigns
- Log Viewer - View your applications logs
- Marketing Control Panel - Configure marketing features.
- Marketing Control Panel - Create outcome types and definitions
- Media Library - Maintain your media items.
- Package Designer - Package design tool
- Path Analyzer - Create a map that shows the sequential paths that contacts take as they navigate through your website
- Recycle Bin - Restore deleted items or remove them from Sitecore completely.
- Role Manager - Create and manage the roles that you want to assign the users of your system
- Run - Enter the name of the application, folder, document, or internet resource that you want to open.
- Scan for Broken Links - Scan for Broken Links
- Search - Sitecore search application
- Security Editor - Manage the access rights that roles and users have to the items in Sitecore
- Template Manager - Create new templates.
- User Manager - Create and manage the users that have access to the system
- Workbox - Displays information about the items in a workflow such as editing history or the number of items that you can find in each workflow state
- Xpath Builder - Test Sitecore query
Options page
From now you can also change modules options.
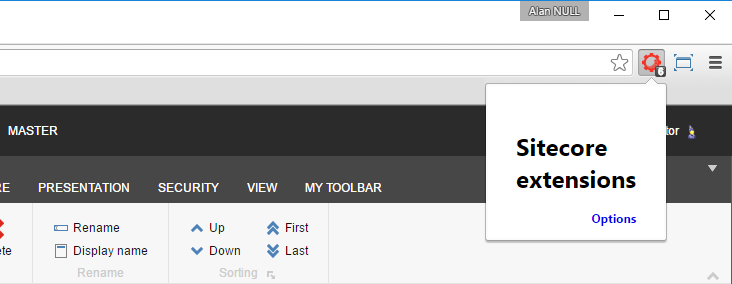
To access options page click sc-ext logo and then open Options link.
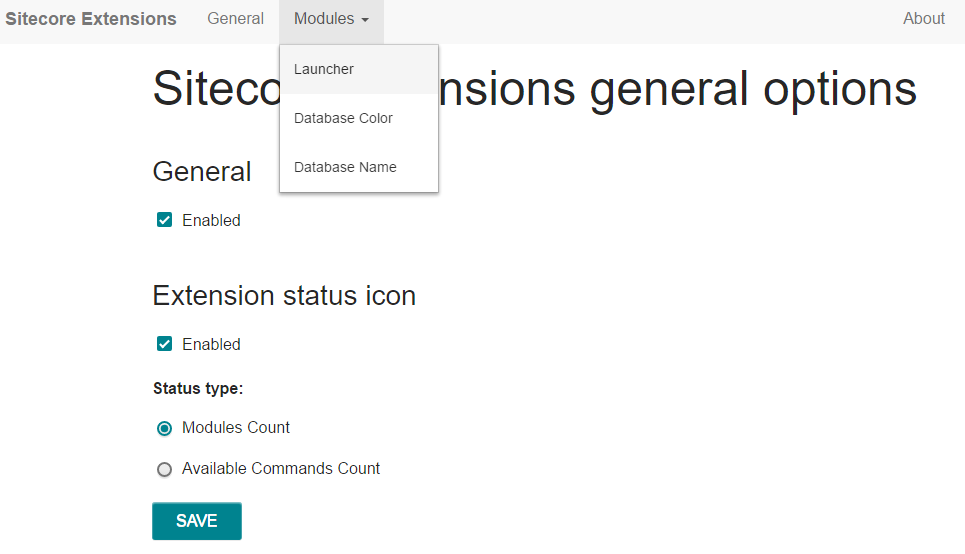
This is how options page look like:
With options you will be able to change available settings of each module or even disable it completely if it makes you sad.
During this sprint I focused on bringing flexible options page engine with easy learning curve to allow new contributors use it without problems. You can expect more custom options there in the future releases.
Badge Icon
With options page you can decide wheter you want to see how many modules are enabled now or how many commands are available in current context.
Features for Nerds
If you want to use module only without looking into code you can skip this section as it will cover code architecture improvements.
Project structure
Previous single-file approach wasn’t a good idea.
Right now projects is very nicely organised:
Whole project has been splitted into 3 sub applications:
- sc-ext - main module application (each module has its own folder)
- options - options page for the extension
- chrome - backend for chrome browser
New bulid process
Build process after changes in project structure needed major refactoring as well. Here is what has changed:
- Faster build - you will get your output much faster,
- Removed unnecessary code and modules - yo man generator version completely replaced.
How to build
To gain more contributors with great ideas and desire to implement something interesing I created quick guide how to start:
I will say more. I’ve got for you few lines which will make all the magic and setup everything you need for development.
You can use this and start coding right after.
1
2
3
4
5
6
7
8
9
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
choco install nodejs.install -y
choco install git.install -y
choco install visualstudiocode -y
choco install googlechrome -y
git clone https://github.com/alan-null/sc_ext.git
npm install -g gulp
npm install
No excuses. Paste it into your command line terminal and Go write some code!
Important: If you want to use this quick start script you will have to open your command line terminal as an administrator.
Summary
Thank you Marcin Zablocki (@marrrcin) and Szymon Kuzniak (@skuzniak) once again for your involvement, great ideas and valuable opinions.
Also big thanks to all of you for kind words after initial release.
There is no doubt that more stuff will come in the future.
Got a nice idea for module/command? Create new ticket on project github page.
Make sure you won’t miss anything and follow me on twitter @AlanPloc
Official hashtag for this module is #sc_ext
Useful links: