Our modules very often enhance the existing Experience Editor Ribbon by adding to it a new buttons or tabs/strips. This blog post describe different ways to disable Experience Editor tabs, buttons.
Introduction
Adding additional strip (I will use this word in my code as this is how Sitecore named the template. This word means the same what tab means) is pretty straightforward.
We just need to create additional children in the following location /sitecore/content/Applications/WebEdit/Ribbons/WebEdit of core database.
This technique is commonly used by many Sitecore modules. What if we would like to disable tab in Experience Editor under certain circumstances?
Read more to find out about different options you’ve got.
Method 1: Create additional Toolbar configuration
This method involves getExperienceEditorRibbon pipeline to switch the ribbon.
It is currenlty used by FXM.
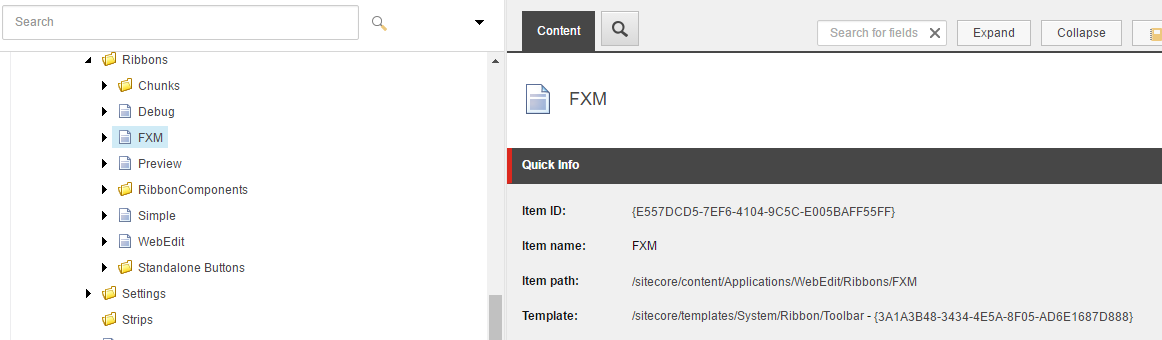
If you open core database you will find following item: /sitecore/content/Applications/WebEdit/Ribbons/FXM.
This item is created on the same level as WebEdit ribbon configuration.

FXM switches the ribbon inside this processor:
1
2
3
4
5
6
7
8
9
10
public override void AddControl(GetExperienceEditorRibbonArgs args)
{
if (!this.IsValid())
return;
GetExperienceEditorRibbonArgs editorRibbonArgs = args;
FxmRibbonWebControl ribbonWebControl1 = new FxmRibbonWebControl();
ribbonWebControl1.State = "{E557DCD5-7EF6-4104-9C5C-E005BAFF55FF}";
FxmRibbonWebControl ribbonWebControl2 = ribbonWebControl1;
editorRibbonArgs.Control = (Control) ribbonWebControl2;
}
If you are currently in the ‘FXM’ context, then your toolbar will be switched.
This approach is fine when you completely rebuild whole toolbar and created your own. What if you just add extra buttons or single tab?
This approach is probably not the best choice.
Why?
Because you will have to copy whole WebEdit node. This will led to problems with synchronization in the future. If Sitecore add or change something in their items you will have to track this and update in your copy of the toolbar.
Method 2: Enchance existing Toolbar
This method assumes that we don’t want to create separate toolbar configuration and we want to add our extra buttons, tabs into existing WebEdit toolbar.
We will solve this problem by utilizing front-end pipelines.
Pipelines configuration is stored as items in core database (/sitecore/client/Applications/ExperienceEditor/Pipelines).
There is one interesting pipeline called: InitializePageEdit.
It contains following processors:
- GetCommands
- SetCheckboxFromRegistry
- CheckCommandCanExecute
- SetDropDownIconAndLabel
- Html5AppCache
- InjectOptimizationViewMode
I am going to hide the ribbon tab using this pipeline.
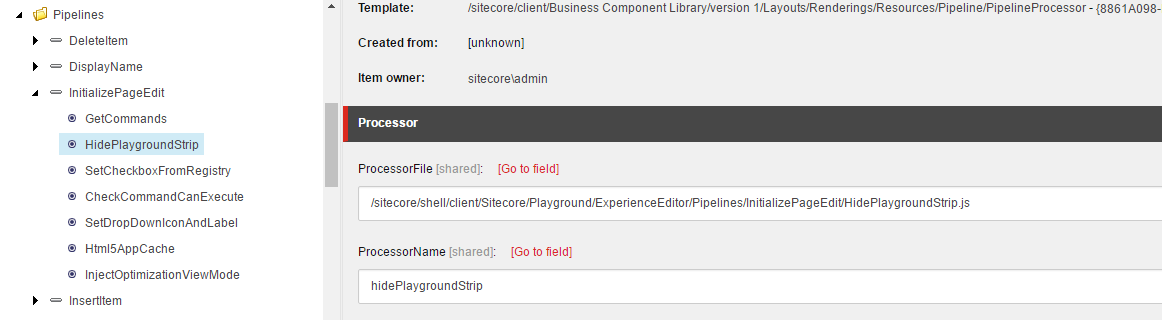
Add InitializePageEdit pipeline processor
- Switch database to core database.
- Open Content Editor and navigate to:
/sitecore/client/Applications/ExperienceEditor/Pipelines/InitializePageEdit - Create new item and name it: HidePlaygroundStrip
- Fill ProcessorFile and ProcessorName fields
Create processor code
Create new javascript file (HidePlaygroundStrip.js) here: Website/sitecore/shell/client/Sitecore/Playground/ExperienceEditor/Pipelines/InitializePageEdit
File content can be found here:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
define(["sitecore", "/-/speak/v1/ExperienceEditor/ExperienceEditor.js"], function (Sitecore, ExperienceEditor) {
return {
priority: 1,
execute: function (context) {
var shouldHide = true; // decision
if (shouldHide) {
var playgroundstrip = "PlaygroundStrip";
var experienceAcceleratorStrip = document.querySelector('[stripid=' + playgroundstrip + ']');
if (experienceAcceleratorStrip) {
experienceAcceleratorStrip.hide();
}
}
}
};
});
What I am doing here is just finding the Playground strip and invoking hide method.
There is also shouldHide variable there. Right now the value is set to true.
You should probably make some call to the server to find out whether tab should be visible or not.
Is it everything? In general it should work just fine now. However there might appear some problems.
Let assume that your buttons checks something that may crash on the pages where you want to hide the ribbon (due to missing fields or incorrect template). We are just hiding tab not removing it or preventing from being rendered.
Disable hidden commands.
What we want to do is to prevent Sitecore from calling canExecute method on each of ours commands. In order to disable hidden commands we need to delete them.
Let’s get back to InitializePageEdit pipeline. As you can see there is a processor named GetCommands. Reolocate our HidePlaygroundStrip processor so it is executed after GetCommands processor.
Right now we can easily filter out our commands, here is an example:
1
2
3
4
var playgroundstrip = "PlaygroundStrip";
context.commands = context.commands.filter(function (e) {
return e.stripId !== playgroundstrip;
});
Unfortunately it is not all. Filtering presented above will be applied only to the buttons. If you have more sophisticated structure with section we need to do something more.
Disable hidden commands in nested toolbar
We need to find out whether our command is located under Playground tab or not. You can do this by digging in HTML but I do not recommend that as HTML may change in the future or may differ between different Sitecore versions. My idea to solve this problem is to decorate our commands with stripId.
Here is my example command with additional field:
1
2
3
4
5
6
7
8
9
10
11
12
define(["sitecore", "/-/speak/v1/ExperienceEditor/ExperienceEditor.js"], function (Sitecore, ExperienceEditor) {
Sitecore.Commands.ShowPlaygroundNavigationBar =
{
strip: "PlaygroundStrip",
canExecute: function (context) {
return true;
},
execute: function (context) {
//execute command
}
};
});
As you can see I’ve added strip inside it.
Now inside my HidePlaygroundStrip processor I can add additional filtering:
1
2
3
4
5
6
context.commands = context.commands.filter(function (e) {
if (e.command && e.command.strip && e.command.strip === playgroundstrip) {
return false;
}
return true;
});
Whole processor code will then look like this:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
define(["sitecore", "/-/speak/v1/ExperienceEditor/ExperienceEditor.js"], function (Sitecore, ExperienceEditor) {
return {
priority: 1,
execute: function (context) {
var shouldHide = true; // decision
if (shouldHide) {
var playgroundstrip = "PlaygroundStrip";
context.commands = context.commands.filter(function (e) {
return e.stripId !== playgroundstrip;
});
context.commands = context.commands.filter(function (e) {
if (e.command && e.command.strip && e.command.strip === playgroundstrip) {
return false;
}
return true;
});
var experienceAcceleratorStrip = document.querySelector('[stripid=' + playgroundstrip + ']');
if (experienceAcceleratorStrip) {
experienceAcceleratorStrip.hide();
}
}
}
};
});
Summary
The main advantage of the second method is fact that we don’t have to duplicate whole toolbar and care about synchronization. If you’ve got any comments regarding my approach feel free to share you thoughts in the comments section below.
Whole solution can be found in my playground project on github: Sitecore.Playground
Here is a link to a specific commit if you are interested in this particular solution.