XA Reference is a SXA website with example configuration for all renderings.
Introduction
People very often ask me about renderings configuration.
Using SXA can be tricky at the beginning. There are a lot of features and many renderings that can be configured in many different ways.
That’s why I’ve decided to create a XA Reference.
XA Reference
It is an example SXA site which shows how to configure all SXA renderings. And that’s the main goal of this project.
See what you can expect after you install XA Reference package.
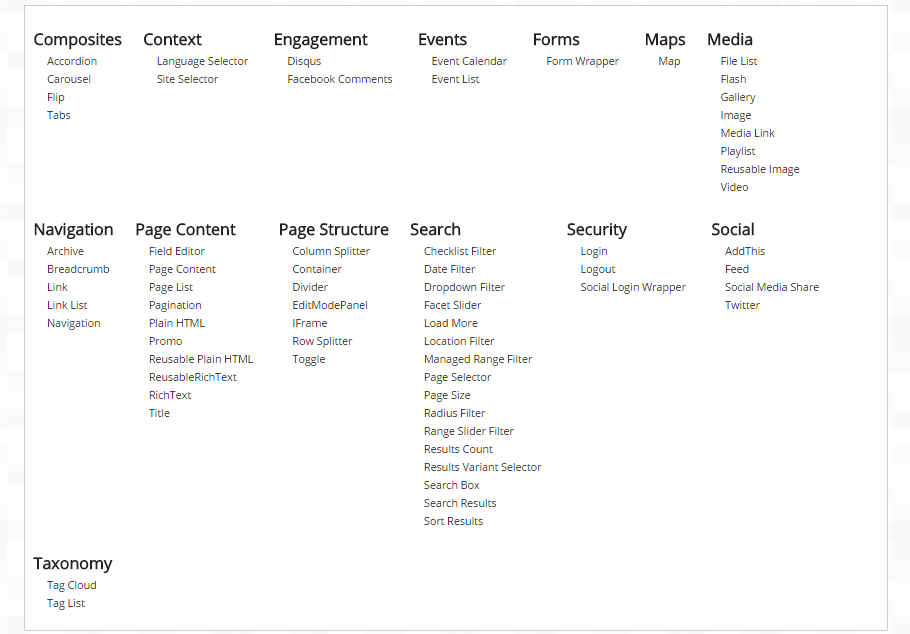
- Renderings are grouped into sections so it is easier to find them.
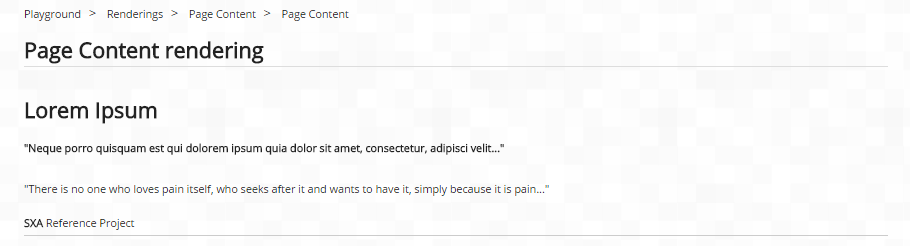
- Example rendering configuration page (Page Content)
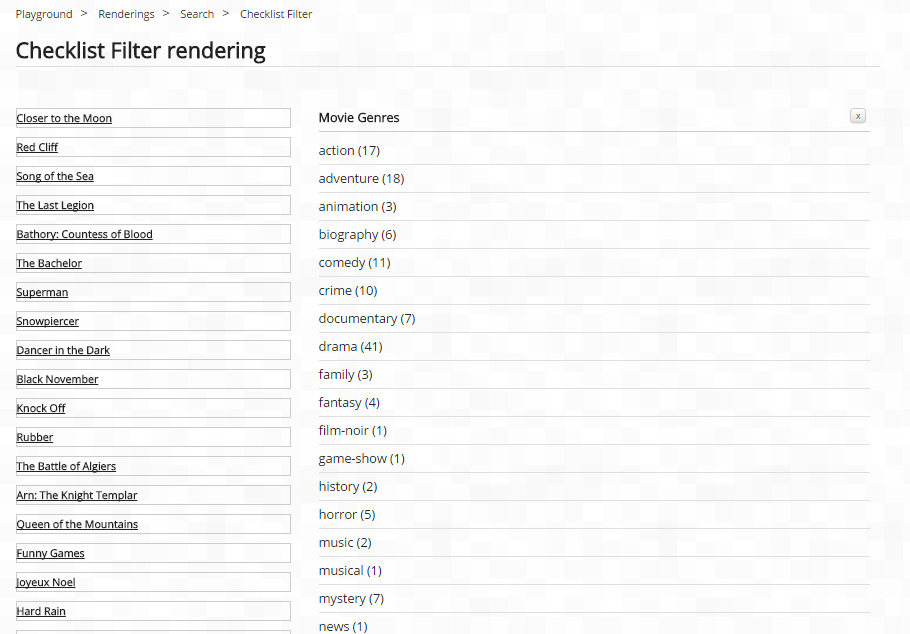
- Example rendering configuration page (Checklist facet filter)
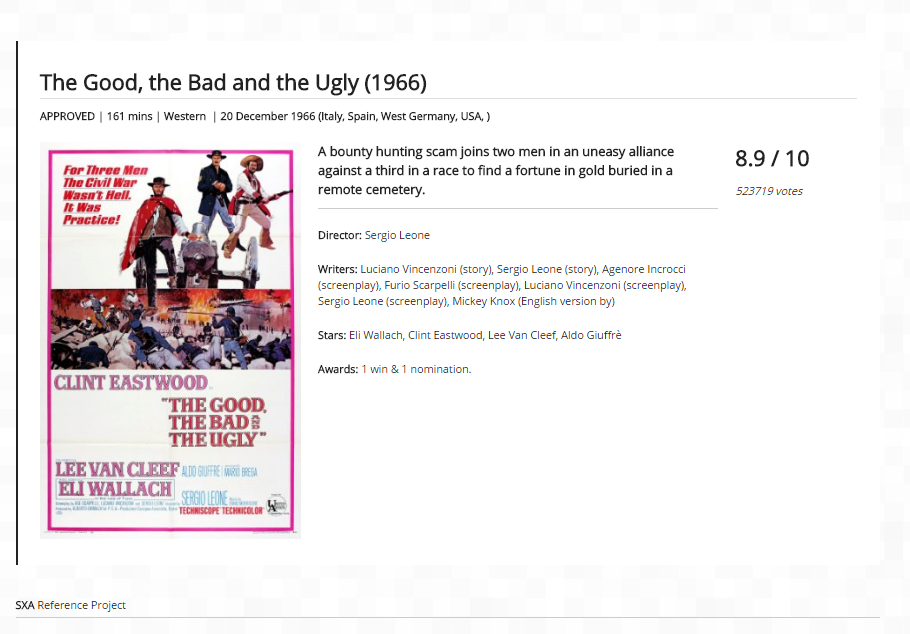
- Example search result page
Plans
In initial release of XA Reference you will find basic configuration only. Further releases will bring more and more advanced scenarios.
New features in SXA
XA Reference site will be evolving with SXA. In case of any new renderings or abilities to configure existing renderings in a different way the XA Reference site will always present best approach.
Version
Future version will be always compatible with the most recent version of SXA.
Packages
There are two packages:
- XA Reference-1.0.zip - main package. Contains XA Reference site.
- Movies-1.0.zip - optional package. Contains additional data to test search.
XA Reference-1.0.zip is enough if you want to learn. However if you want bigger data set to test search capabilities you can install Movies-1.0.zip (363 MB). This package contains more than 5 000 additional movies with posters.
Project code has been open sourced and can be found here: https://github.com/alan-null/XA.Reference
Requirements
XA Reference package requires Sitecore PowerShell Extensions and Sitecore Experience Accelerator.
Summary
If you’ve got any ideas what would you like to see in the future releases or what could be useful for other SXA beginners let me know.