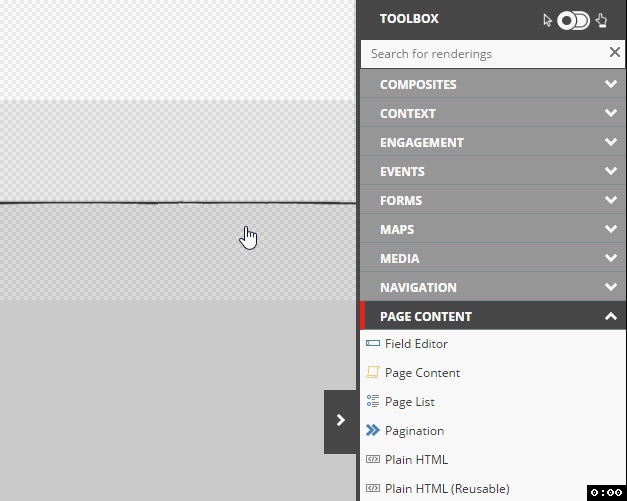
Once you start working with SXA you might be overwhelmed by the number of available renderings. The toolbox is a great feature which lets you drag and drop renderings on the page though sometimes it might be hard to find what you are looking for.
Description
Toolbox Search Box solves a problem of searching a proper toolbox section which contains rendering that you want to add to the page.
Demo
See Toolbox Search Box in action
Installation
Download Sitecore package from here: ToolboxSearchbox-1.0.zip for SXA 1.3
Once you install a package you can start creating SXA sites with Toolbox Search Box.
Implementation details
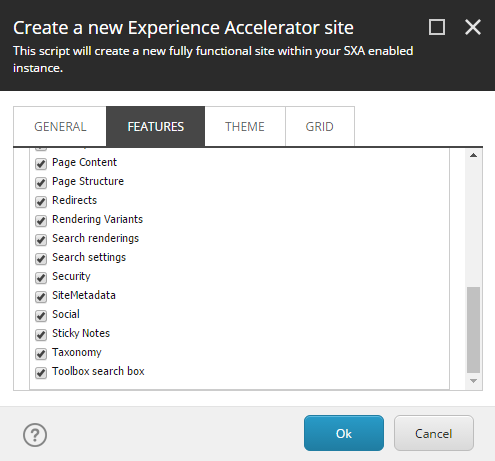
It was created using Helix principles. The module integrates with SXA via scaffolding so you can select whether you want to have it installed on your site or not.
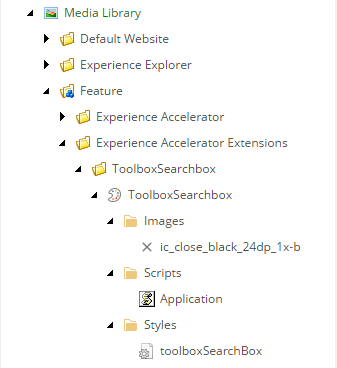
Media Library
In a media library, you will find Base Theme which contains all module assets
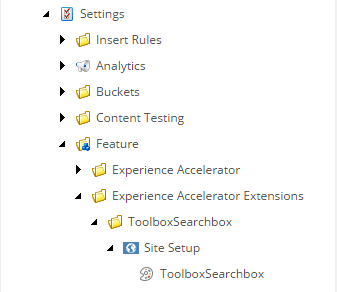
Settings (scaffolding)
Under settings, I’ve created a SXA scaffolding definition item for New-Site dialog
I used Edit Editing Theme action item to integrate with SXA.
You can read more about available action items here: Add modules to Site and Tenant scaffolding
Existing sites
My integration is fairly easy so if you want to enable it for existing sites, follow steps below:
- Go to you site settings item:
/sitecore/content/tenant/site/Settings - Find in media library item linked in field
Editing Theme - Add following base theme
/sitecore/media library/Feature/Experience Accelerator Extensions/ToolboxSearchbox/ToolboxSearchboxto your Editing Theme.
Code
To generate a code for this feature I used code base of my browser extension: Sitecore Extensions
You can find feature branch here: https://github.com/alan-null/sc_ext/tree/feature/toolbox_searchbox
Summary
Currently my plugin works only on Sitecore Experience Accelerator 1.3